Install and setup the storefront
To test the Unchained Engine we setup Unchained's test storefront project created with Next.js and React.js locally.

This tutorial helps you:
- Install the storefront web app locally
- Conntect to the hosted Unchained Engine via graphQL
Prerequisites
The storefront installation requires a Node version > 14.
node --version
v14.17.1Step 1: Installation
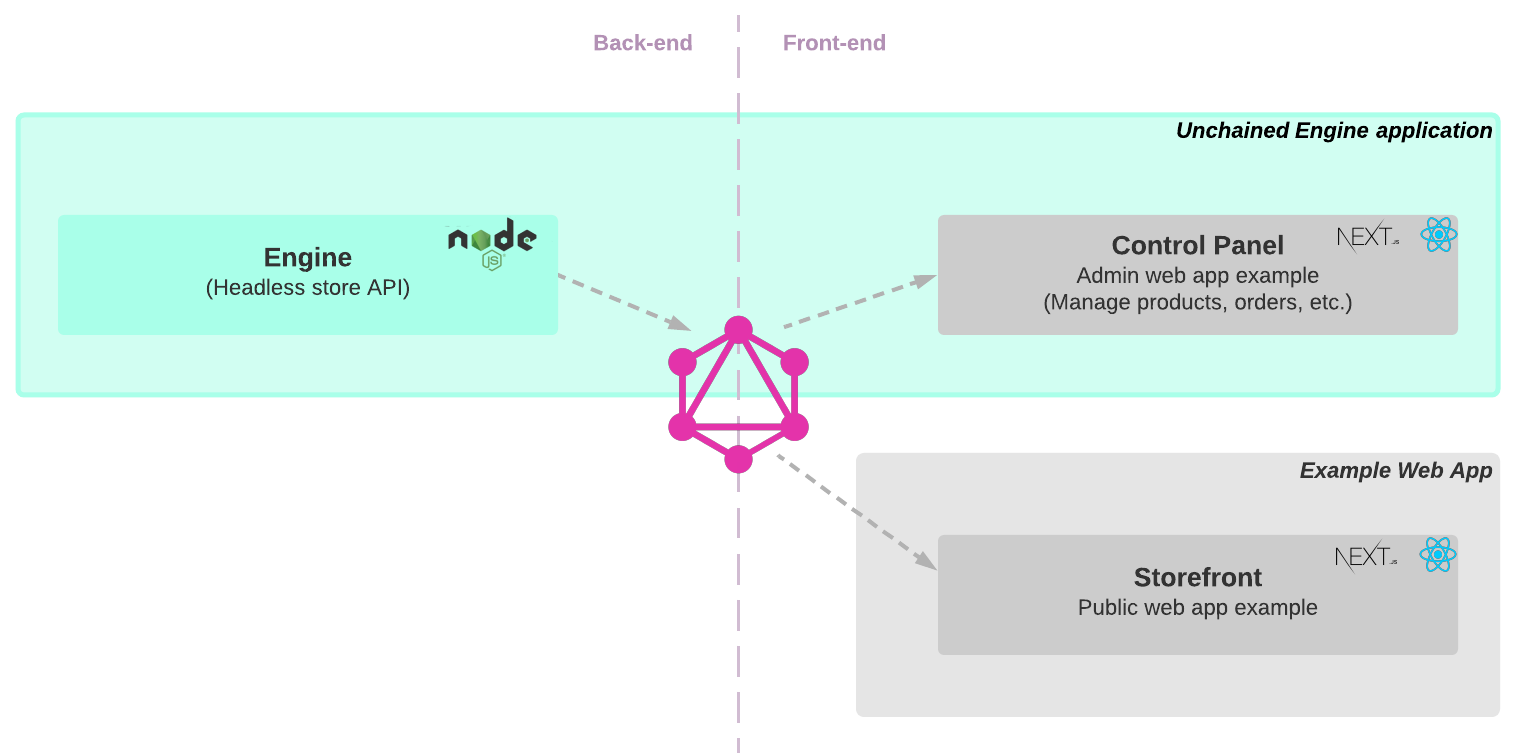
The Storefront project is a Next.js based web app and connects to your Unchained Engine through graphQL queries.
- First create a new folder for your project to be installed.
mkdir my-storefront-webapp
cd my-storefront-webapp- Use the Unchained initialization script to download the code.
npm init @unchainedshop- A message prompts you to select the installation template. Choose storefront by using the
down keyand pressenter
? What type of template do you want ›
Full stack e-commerce
Storefront <--
Unchained engine- Next two steps are to select the directory, as we already created a new empty directory you can simply press
enter, and whether you want to initialize git which is up to you.
? Directory name relative to current directory
(press Enter to use current directory) ›
? Do you want Initialize git? no / yes- Install the npm packages
npm installThe installation script downloads, installs and initializes all files and packages required to build and run the storefront web app.
Step 2: Setup connection
If you are running unchained engine locally, you don't need to setup and environment variables and you can connect with the default setting to the local engine instance. You can refer to the default values in .env.default file.
But if you want to connect to a remote unchained engine instance or you have changed the port of your local engine instance, before running the web app, you need to create an .env file in the root directory of my-storefront-webapp and add the graphql API endpoint of your Unchained Engine instance to the settings.
You retrieve the URL for the endpoint after successful creation of the Unchained Engine instance in Step 1 - Launch Engine. Append it with the graphql path.
printf "UNCHAINED_ENDPOINT=(https://my-shop.unchained.shop/graphql" > .envCheck the Install engine guide to create and connect to your local instance of the Unchained Engine.
Step 3: Start the app
Now, start the app by using the following command.
npm run devOpen localhost:3000 to check your storefront webapp is running correctly.
And that's it! Your storefront is now running locally.